Check back soon for more detailed insight on this project’s inspiration, process, and lessons! For now, here’s information from the GitHub repo
GitHubGitHub - evoth/feedback-palette: Get a color palette for a point in an...Get a color palette for a point in an image, courtesy of feedback loops and interpolation artifacts! - GitHub -...
 :
:
Inspiration
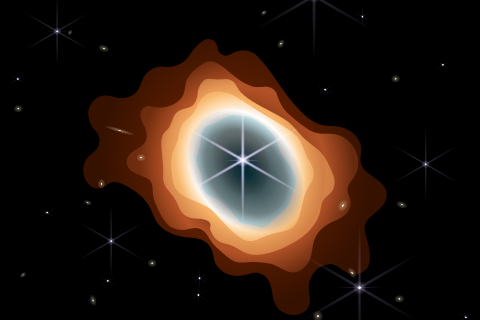
One day, I was messing around in OBS, and I ended up making a feedback loop where the image was getting magnified each frame. To my surprise, instead of devolving into chaos or zooming in on a single color, a stable pattern emerged from the image. I suspect that this is a byproduct of a simple bilinear or bicubic interpolation algorithm.
How it works
Making a palette from an image
- The image is loaded and made draggable (using Guillotine
GitHubGitHub - matiasgali/guillotine: jQuery plugin to crop images within an area (fully...jQuery plugin to crop images within an area (fully responsive), allowing to drag (touch support), zoom and rotate. - GitHub...
 ) so that you can position the center where you want.
) so that you can position the center where you want. - Once you’ve positioned the image, it’s cropped and drawn onto an HTML canvas.
- Then, the program gets the current content of the canvas (the image) and enlarges it by 1%.
- Finally, it re-draws this larger version of the image onto the canvas.
- Steps 3-4 are repeated 60 times per second for 8.5 seconds (enough time for the image to stabilize). It’s this iterative process of magnifying and re-encoding the image that produces the radial artifacts, though I’m not sure why or how.
Getting colors from the palette image
- The program samples the color of a pixel for every 5 degrees along a circle around the image.
- For each pixel, it finds the nearest color to the pixel’s color that has a name (using Name that Color chir.agntc js (Name that Color JavaScript) - Chirag Mehta : chir.ag).
- If any previous pixel’s color had the same name, it adds the new color to the running list of RGB colors with that name. Otherwise, it stores the new name along with a new list for RGB colors with that name.
- Then, after all the pixels are done, it chooses a representative color for each name by averaging all the colors of the pixels that had been assigned to that name previously. A color is excluded if it only appeared once.
- Finally, it converts the colors to multiple formats (using color-convert
GitHubGitHub - Qix-/color-convert: Plain color conversion functions in JavaScriptPlain color conversion functions in JavaScript. Contribute to Qix-/color-convert development by creating an account on GitHub.
 ) and, for each color, the program adds a new HTML element with all of the color’s information to the page.
) and, for each color, the program adds a new HTML element with all of the color’s information to the page.
Todo
- Split Javascript into multiple files?
- Code style
- Fix 1 pixel border bug